文本和排版
文本、排版、数学公式、图表、流程图、图片、视频等示例。
标题
H1 — 标题
H2 — 标题
H3 — 标题
H4 — 标题
段落
这是一个段落示例。在这里,我们可以看到段落是如何在 Markdown 中呈现的。段落是由一个或多个连续的文本行组成,它们之间用一个或多个空行分隔。正常的段落不应该用空格或制表符缩进。这样可以保持文档的整洁和一致性。文本排版是网页设计和内容创作中的重要元素,良好的排版可以提高可读性和美观度。1
列表
有序列表
- 第一点
- 第二点
- 第三点
无序列表
- 章节
- 节
- 段落
- 节
待办列表
- 任务
- 步骤 1
- 步骤 2
- 步骤 3
描述列表
- 太阳
- 地球绕其运行的恒星
- 月亮
- 地球的天然卫星,通过反射太阳光可见
引用块
这行显示 引用块。
提示框
这是一个显示
tip类型提示的例子。
这是一个显示
info类型提示的例子。
这是一个显示
warning类型提示的例子。
这是一个显示
danger类型提示的例子。
表格
| 公司 | 联系人 | 国家 |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | 德国 |
| Island Trading | Helen Bennett | 英国 |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | 意大利 |
链接
脚注
内联代码
这是 内联代码 的一个例子。
文件路径
这里是 /path/to/the/file.extend。
代码块
通用
| |
特定语言
| |
特定文件名
| |
数学公式
数学公式由 MathJax 提供支持:
$$ \begin{equation} \sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6} \label{eq:series} \end{equation} $$
我们可以引用公式如 \eqref{eq:series}。
当 $a \ne 0$ 时,$ax^2 + bx + c = 0$ 有两个解,它们是
$$ x = {-b \pm \sqrt{b^2-4ac} \over 2a} $$
图片
默认(带标题)
 全屏宽度和居中对齐
全屏宽度和居中对齐左对齐

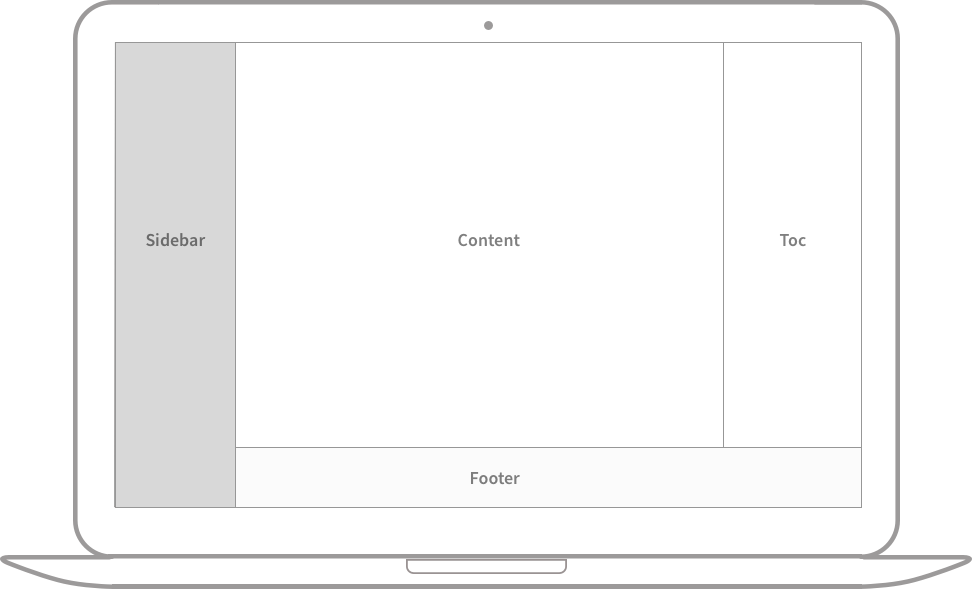
向左浮动

这是一段文本示例,用于演示图片向左浮动时的效果。在这种情况下,文本会环绕在图片的右侧。这对于创建更具视觉吸引力的布局很有用,特别是当您想要文本和图片并排显示时。浮动元素是网页设计中常用的技术,可以有效利用空间并增强内容的可读性。
向右浮动

这是一段文本示例,用于演示图片向右浮动时的效果。在这种情况下,文本会环绕在图片的左侧。这种布局技术可以创建更加动态和有趣的页面设计。合理使用浮动可以使您的内容更加吸引人,并引导读者的视线在页面上流畅移动。记住,浮动元素需要适当的空间才能发挥最佳效果。
暗/亮模式 & 阴影
下面的图片将根据主题偏好切换暗/亮模式,注意它有阴影效果。